前端开发注意事项指引
扒页面:
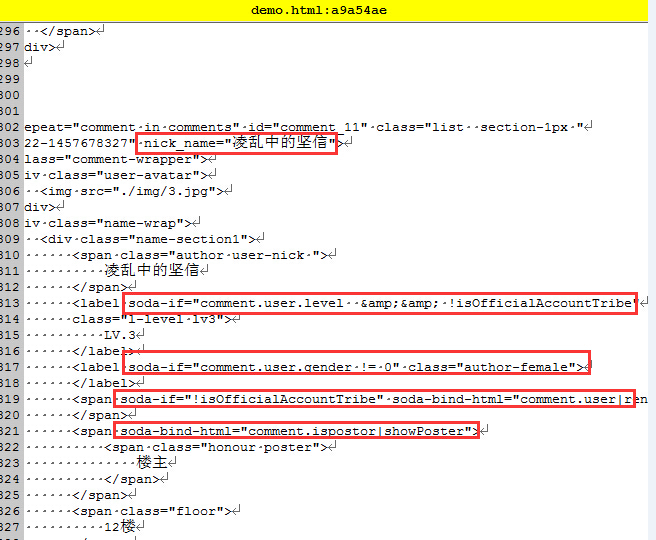
1、无用的属性,或是class,或是id (css或js用不到的这些)都可以去掉,保持简洁性
2、如果遇到一些名字很长的class或id,可以将它们精简一下,这样css代码量就可以小一些
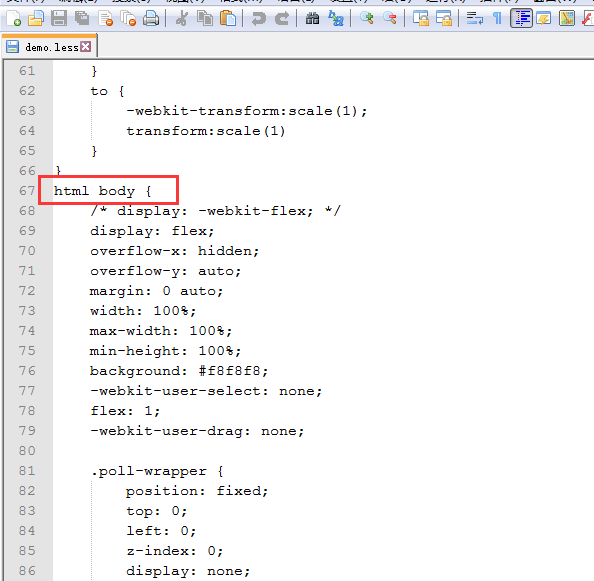
3、less代码中的开头,一般不用放html body{}的,不然编译生成的css每一段都有这个会导致好长,加重了css的代码量

4、浏览器开发者工具,复制标签css代码时,像下图红框所示代码有删除线的,这样的代码不用复制过来,直接忽略它就行
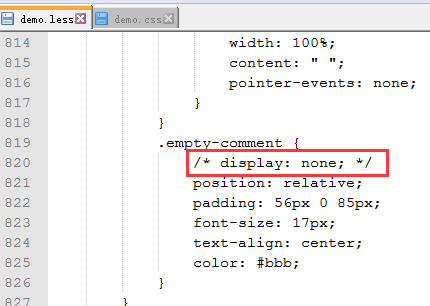
5、less代码中,像下图这种没用的注释代码直接去掉就行,不需要留着
5、body放个固定的样式
body{
margin:0;
padding:0;
}6、尽量使用css的简写
例1:margin-top:1px;margin-right:1px;margin-bottom:1px;margin-left:1px;
以上可以简写为:margin:1px; (一个参数的为:上下左右)
或者这样也行:margin:1px 1px 1px 1px;
例2:margin-top:1px;margin-right:2px;margin-bottom:1px;margin-left:2px;
以上可以简写为:margin:1px 2px; (两个参数的为:上下、左右)
例3:margin-top:1px;margin-right:auto;margin-bottom:2px;margin-left:auto;
以上可以简写为:margin:1px auto 2px; (三个参数的为:上、左右、下)
例4:padding-top:1px;padding-right:2px;padding-bottom:3px;padding-left:4px;
以上可以简写为:padding:1px 2px 3px 4px; (四个参数的为:上、右、下、左)
例5:border-width:1px;border-style:solid;border-color:#000;
以上可以简写为:border:1px solid #000; (边框为1px宽、实线、颜色为黑色)
例6:背景颜色background:
background: url("../images/blue.png") no-repeat -10px 0 transparent;
注:url为背景图(background-image属性)
注:no-repeat:是否重复平铺背景图(background-repeat属性)
注:-10px 横向x轴位置(repeat-x)
注:0 竖向Y轴位置(repeat-y)
注:transparent 指的是背景颜色,transparent指的是透明,也可以用这种#fff的值(background-color属性)
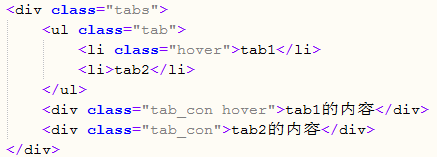
7、TAB切换代码封装
《script》
$(document).ready(function(){//页面加载时执行
var tab = ".tabs ul.tab li";//tab按钮的选择器
var tab_content = '.tabs .tab_con';//tab内容的选择器
var tab_class = 'hover';
$(tab).each(function(n){
$(this).click(function(){//tab标签被点击时
$(tab_content).hide().eq(n).show();//隐藏所有的内容div -> 显示相应的div
$(tab).removeClass(tab_class).eq(n).addClass(tab_class);//移除所有tab红色样式 -> 对当前点击的tab增加红色样式
});
});
});
《/script》

8、前端DEMO,所有相关文字模块都要作预防溢出处理
预防溢出处理解决方案:
1、限制文字所在标签的高度
2、放个溢出隐藏样式: overflow:hidden;
3、隐藏后的文字最后面用点点点...代替的css样式为: text-overflow: ellipsis;
9、DEMO开发时,需要放a链接的尽量放上a链接,尽量用这种href="javascript:"(不建议用这种href="#")
(最终php开发人员套模板时加上a链接后文字颜色可能会变异,所以一般都要求有a链接的地方在DEMO开发时就要加上)
10、如何使用PSD上的指定字体
首先查看PSD上的字体的型号:
然后百度搜索这个:CenturyGothic
如搜索出来,然后下载到的字体文件为:CenturyGothic.TTF
然后在css中引用代码如下:
@font-face{
font-family: CenturyGothic;
src: url('../fonts/CenturyGothic.TTF');
}上一篇:后台菜单权限管理
下一篇:最全防止sql注入方法