套用DEMO教程
发布者:梦幻一新科技 发布时间:2017-03-02 21:28:03 阅读次数:9038
一、套用首页index.html为例
注:因为这是前台页面,所以统一放到H5应用下,即将IndexApp.php文件放置于文件夹:Application\H5\Controller
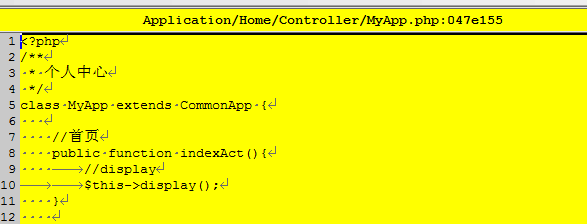
注:下面这个截图是MyApp.php,只是举例截图而已

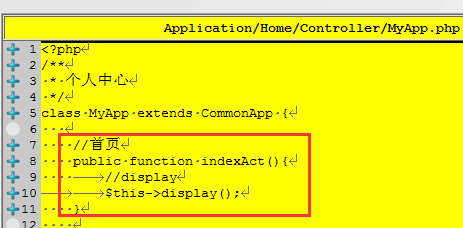
2、创建Act函数方法
如下图示

3、复制资源文件:images、js、css
将DEMO中的这些文件夹复制至H5这个文件夹:Public\home
注:仅复制:图片、JS、CSS相应文件夹就行,其它文件无需复制
创建模板文件index.html,创建于该文件夹下Application\H5\View\Index
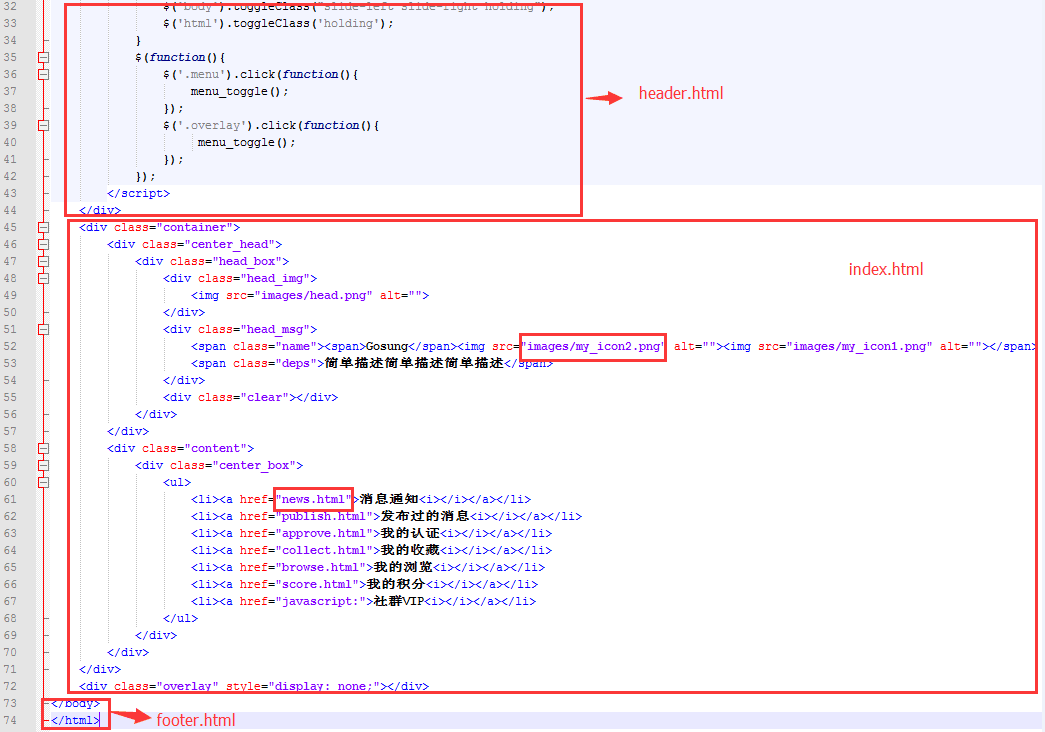
如下图为demo的源代码

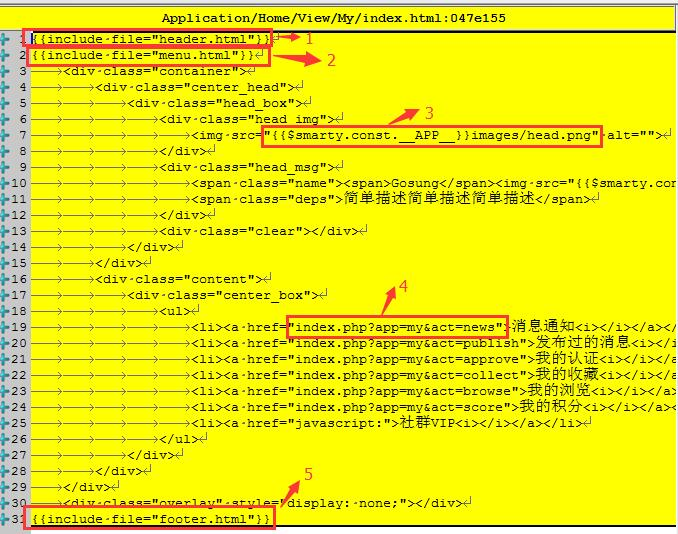
4.1、下图中的1:将demo的源代码中的头部单独统一抽出来放在header.html模板中
4.2、下图中的2:将主菜单部分的代码统一抽出来放在menu.html模板中
4.3、下图中的3:图片路径的转换,需要加个前缀(js文件和css文件的引用也是用这个前缀{{$smarty.const.__APP__}})
4.4、下图中的4:a链接菜单需要换成这种动态方式
4.5、下图中的5:将底部代码统一抽出来放在footer.html模板中

5、要及时用浏览器浏览相应http://localhost本地环境页面检查显示是否正常,必须保证与原demo页面显示一致才行
二、下面再介绍一个套DEMO时快速给js/css/img加前缀的方法(注:IDE是Zend Studio,其他IDE的话,不清楚有没相同功能,可以自己试试)
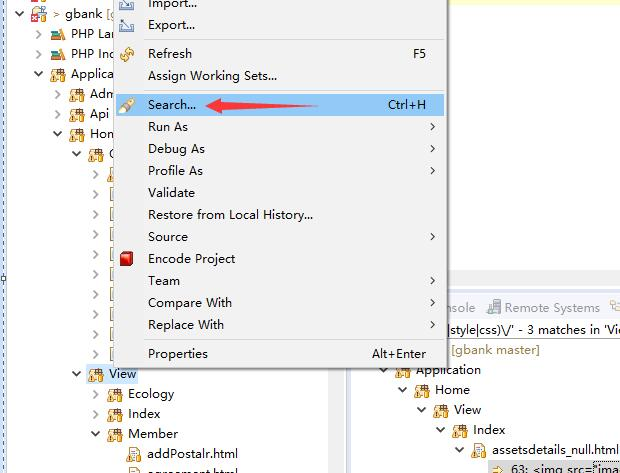
1、右键点前台的View目录,搜索

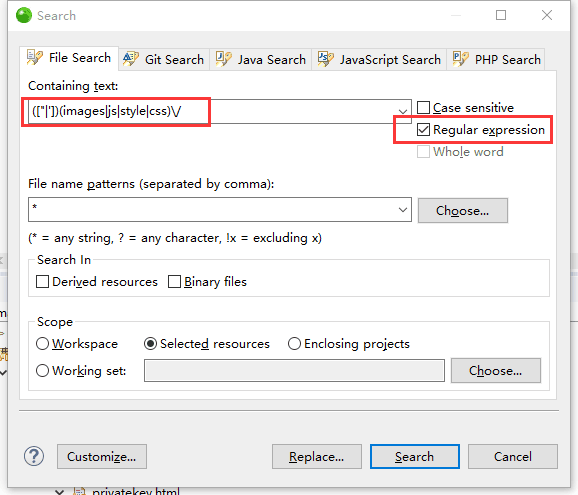
2,搜索内容填上
(["|'])(images|js|style|css)\/
并把正则表达式那个选项打勾

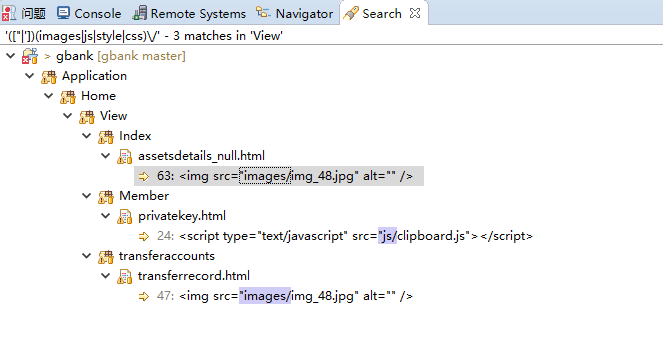
3、搜索,就可以搜出所有需要替换的文本了,如下图

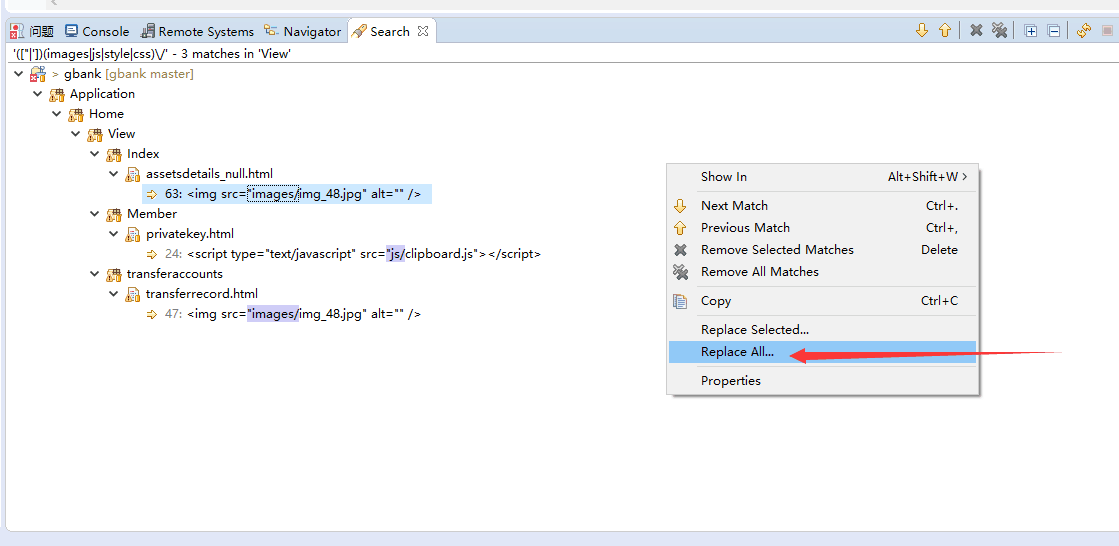
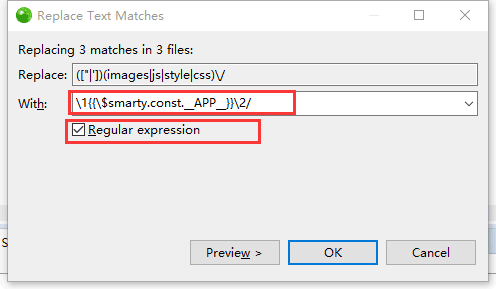
4、右键点搜索结果的空白地方,选替换全部

5、替换内容填
\1{{\$smarty.const.__APP__}}\2/
同样把正替表达式那个选项勾上

6、点OK,就可以自动给所有需要加前缀的地方加是前缀了
补充说明:第5点这个替换内容可以自己根据实际情况修改,比如js/css/img并不是放在 Public/home或Public/wap下的(用dream_shop框架的经常就这样),而是多了一层目录,比如ys项目的js就是放在Public/wap/ys/js,那第5点替换的时候就得写成
\1{{\$smarty.const.__APP__}}ys/\2/
喜欢
(0)
0%
一般
(0)
0%
上一篇:ps修改GIF动图上面的文字
下一篇:ps制作动态gif图片

